欢迎来到 Arche Graphics 官方网站,这是我个人围绕着 WebGPU 开展的一系列项目的汇总,有兴趣的可以直接从文档中获得有关 Arche
项目的介绍,这里不做过多的说明。作为本网站的第一篇博客,我希望能介绍一下我开启这一项目的一个初心,以及你从 Arche 项目中可以了解什么样的信息,或许这对更加深入了解本项目会有所帮助。
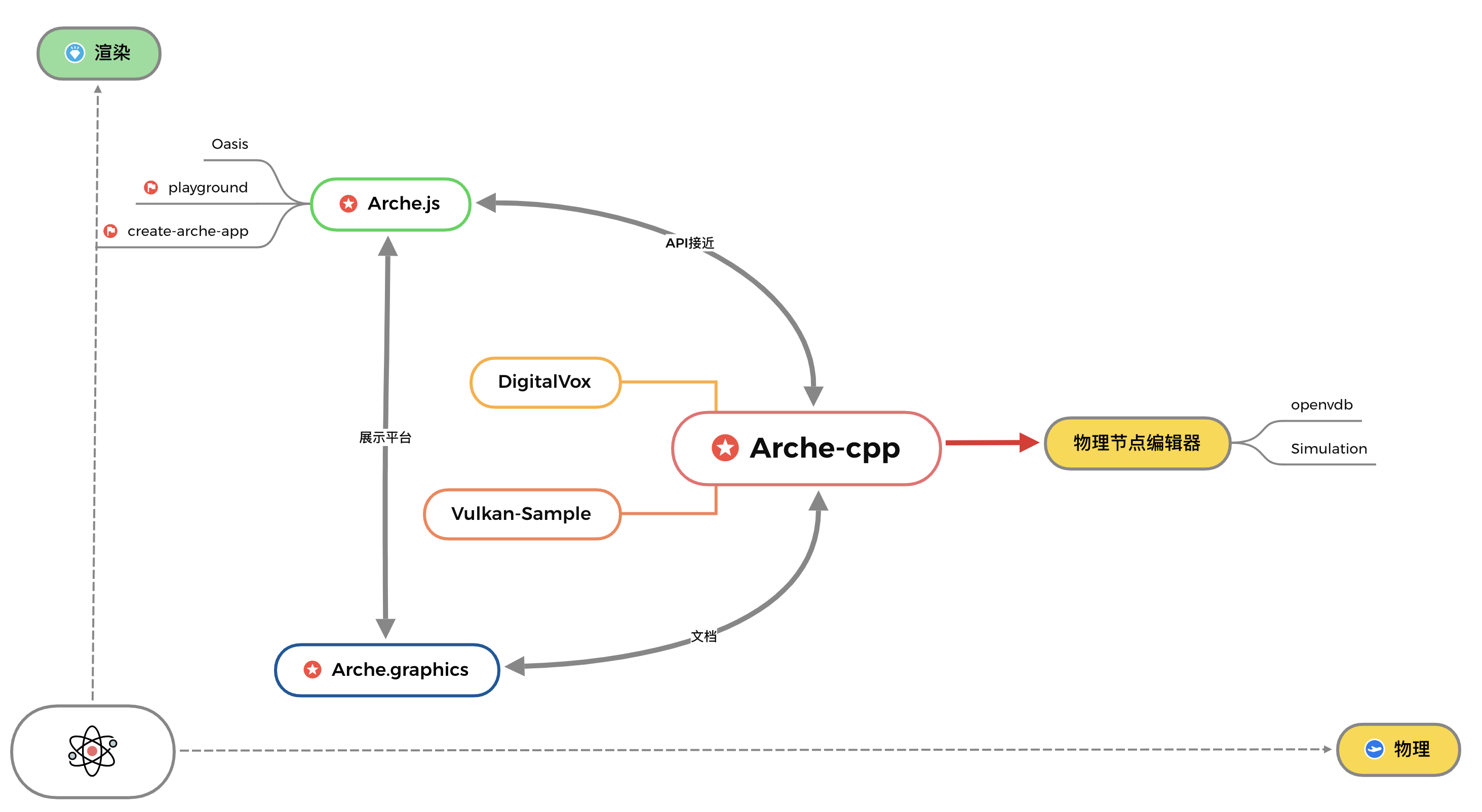
从2018年开始,我注册了 DigitalArche 这一域名,并且也是在那个时间点开始图形学的研究。一开始我使用 Metal API 开发了 DigitalVox
系列项目,这些项目逐渐吸收优秀的开源引擎架构,并且试图在开发过程中保持易用性和性能的平衡。但是,Metal 毕竟只是 Apple 平台上的一种 API,无法做到跨平台, 而跨平台 API 只能选择
Vulkan,其在设计上更加繁琐,我一时间难以把控。
于是,当我注意到 WebGPU 后,我就决定在此基础上,我重新回到 Arche 项目,并且注册了当前 Arche.graphics 这一域名。因为我意识到,WebGPU 及其底层 RHI 的出现,会使得跨平台开发图形应用,在经历了
Metal,Vulkan,DirectX 三分天下后,又可以变得更加容易。事实上,当前由Rust开发的图形引擎,几乎都是基于 wgpu-rs 这一项目开展的。我相信,未来基于Dawn开发的跨平台应用,也会越来越多。
本项目完全围绕着 WebGPU 开发,并且有两个主要的项目,Arche-cpp 和 Arche.js,
这两者因为语言本身的差异,在实现上会有不同,但是 API 的整体设计上是一致的。
在本网站中,我希望能够围绕着这两个项目介绍相关实现的细节,为了介绍地更加详细,我会主要基于 C++ 语言,并且对比其与 TypeScript 的差异, 同时,我会试图在展示设计和源码的过程中,使用 Arche.js
这一项目渲染对应的效果。通过这样的方式,不仅可以展示 WebGPU 的底层的实现,而且可以了解为什么 WebGPU 的 C++ 底层会设计这样或者那样的接口。
需要特别指出的是,本项目当前并不旨在变成一种商业行为,并且实现的效率也未必是最好的。从我的初衷出发,我希望做的事情有三件:
- 展示 WebGPU 的能力: WebGPU 的出现,不仅使得跨平台工具的开发变得更加容易,更重要的是,在 Web 端(甚至其他基于 Chrome 项目的嵌入式开发平台),都拥有了调用现代 GPU 的能力。
特别是计算着色器的引入,使得不仅可以让 AI 的效率变得更高,同时基于 GPGPU 的一系列算法都可以被实现出来,例如剔除,仿真等。通过在本网站展示这些效果,可以加速大众对于 GPU 编程的认知。
- 普及 WebGPU 的开发: 我之所以没有选择创建一个名为 learningWebGPU 这样的网站,是因为我并不打算介绍 WebGPU 或者现代图形 API 的细节,
相反,我希望能够更加实践性地去介绍我当前做的工作。希望让读者可以沿着我的开发思路,开发出自己的引擎,而不只是学会某种 API 调用的方式。
- 汇总开发过程中的细节: 在开发过程中,例如 ShaderData 的组织,Pass 的组织,Macro 的使用等,都是开发通用跨平台工具的基础,希望读者可以参考我的实现,并且在自己的引擎中吸纳,改进相关的设计。
所以总的来说,我更多是处于一种教育的目的去尝试做这件事。从我个人兴趣出发,未来我会尝试结合OpenVDB等工具,在物理仿真上做更多的尝试。也欢迎有兴趣的朋友通过GitHub,知乎与我联系。