First entry to WebGPU
WebGPU is a new generation of cross-platform graphics API:

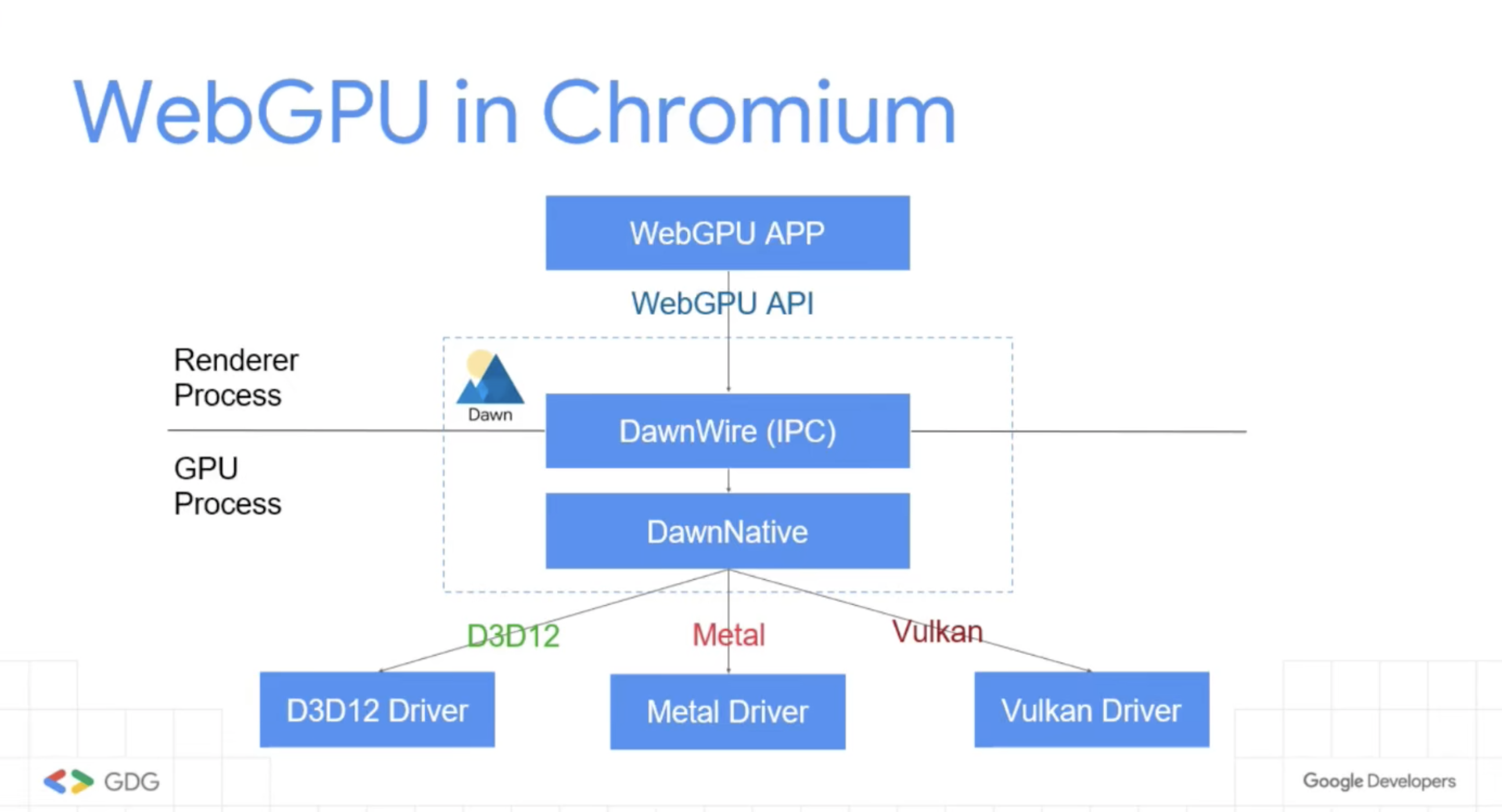
He abstracts the underlying graphics API of the system into a unified graphics interface, and after forming DawnNative, and then serialized by DawnWire, the ability to call modern graphics APIs in the browser, its performance, especially computing shaders, and future possibilities. supported RayTracing, Bindless, and IndirectCommandBuffer all have very strong imagination.
The emergence of WebGPU has made the graphics API go through Metal, Vulkan, and DX12, making it easier to develop cross-platform graphics applications. This ease of use does not only refer to the Web level. At the Native level, using Dawn can also make it easier to develop cross-platform graphics applications. In fact, there are three manifestations of future WebGPU-based cross-platform applications:
- Native: Develop cross-platform applications based on Dawn.
- WebAssembly: Develop cross-platform applications based on Dawn, compile them with WebAssembly, and call them in the browser.
- WebGPU: H5-based web cross-platform application.
Therefore, Arche Graphics is based on WebGPU, respectively developed Arche-cpp and Arche.js two projects from C++ and TypeScript The two perspectives jointly explore the design and implementation of WebGPU. There are differences between the two, but keep them as close as possible in terms of API design. This makes the documents of this website, including the home page showing the C++ implementation of WebGPU, the online interactions presented by Arche.js are all rendered by Arche.js, and in the subsequent discussion, the difference between the two languages will be compared to show This showcases some design considerations for WebGPU.
Getting started
You can choose from the C++ based Arche-cpp Get started with WebGPU with Arche.js based on TypeScript.
Arche-cpp
Arche-Cpp uses Xcode for development, and Cmake will be added later Build support, because it is based on C++, it is very easy to integrate graphics libraries in the existing C++ ecosystem, such as PhysX and Ozz-Animation. The entire project is developed based on Git-Submodule, so all the code can be pulled at one time:
git clone --recursive https://github.com/ArcheGraphics/Arche-cpp.git
After pulling the code, compile the third-party dependencies through the third-party script:
cd third-party && ./build.sh
Finally, open the Xcode project and compile the code.
Arche.js
Arche.js uses Monorepo to manage projects and does not contain application scripts. If you want to develop quickly, you can use create-arche-app Engineering Scaffolding:
npm init @arche-engine/arche-app
Or clone Playground directly:
git clone --recursive https://github.com/ArcheGraphics/playground
The playground project is also generated by the create-arche-app scaffold and contains a series of examples. If you want
to modify the engine and test it, you can use the npm link command to connect:
npm link ../Arche.js/packages/* --no-package-lock
Browser configuration
Currently WebGPU cannot run directly on the official version of Chrome, you need to download Chrome Canary After downloading, enter in the address bar:
chrome://flags/
Then search for Unsafe WebGPU to set the Enabled state, and you can see the demo
in Arche-Graphics.
It has been tested on the Chrome 101.0.4935.0 version of MacOS and Windows 10. If your system is an earlier platform such as Windows 7, there may be problems with rendering because there is no full-featured D3D12 on these platforms.